Demolition Safety Checklist
The importance of a demolition safety checklist cannot be overstated. Per OSHA, demolition is the “dismantling, razing, destroying or wrecking of any building or structure or any part thereof.” Demolishing a structure or building—especially with explosives—introduces many dangers, but with a safety checklist, workers can anticipate hazards that impact them and the environment and prepare to minimize or even eliminate them.

This article answers the following questions:
- What is a Demolition Safety Inspection?
- Why is a Demolition Safety Inspection Checklist Necessary?
- What Does a Demolition Safety Inspection Checklist Look Like?
- What is a Demolition Safety Inspection Report?
- Where Do I Get a Demolition Safety Inspection Checklist?
- Frequently Asked Questions
What is a Demolition Safety Inspection?
A demolition safety inspection is an evaluation that verifies the health and safety of a site before demolition activities begin. Demolition is dangerous work, and these safety inspections help identify and minimize or eliminate hazards that endanger workers and the environment. They also confirm demolition workers have taken all precautions and received the proper training when it comes to performing the work safely. Furthermore, they can serve as proof that a business was compliant with any local, state, or federal regulations. Therefore, no business or contractor should ever skip or rush a demolition safety inspection.
Why is a Demolition Safety Inspection Checklist Necessary?
Because of risk of injury or death is so high, it's crucial to have a checklist when verifying the safety of the demolition site. Such a checklist helps ensure that inspectors and workers miss no areas of concern, particularly anything involving explosives. Going through each question on the checklist allows the demolition team to create a plan of action to minimize or correct risks. This might include better securing the site or acquiring necessary personal protective equipment or additional training.
This checklist also creates a paper trail of the steps taken to ensure workers’ safety. This becomes incredibly important if tragedy strikes, legal issues ensue, and you need proof that a thorough safety inspection took place.
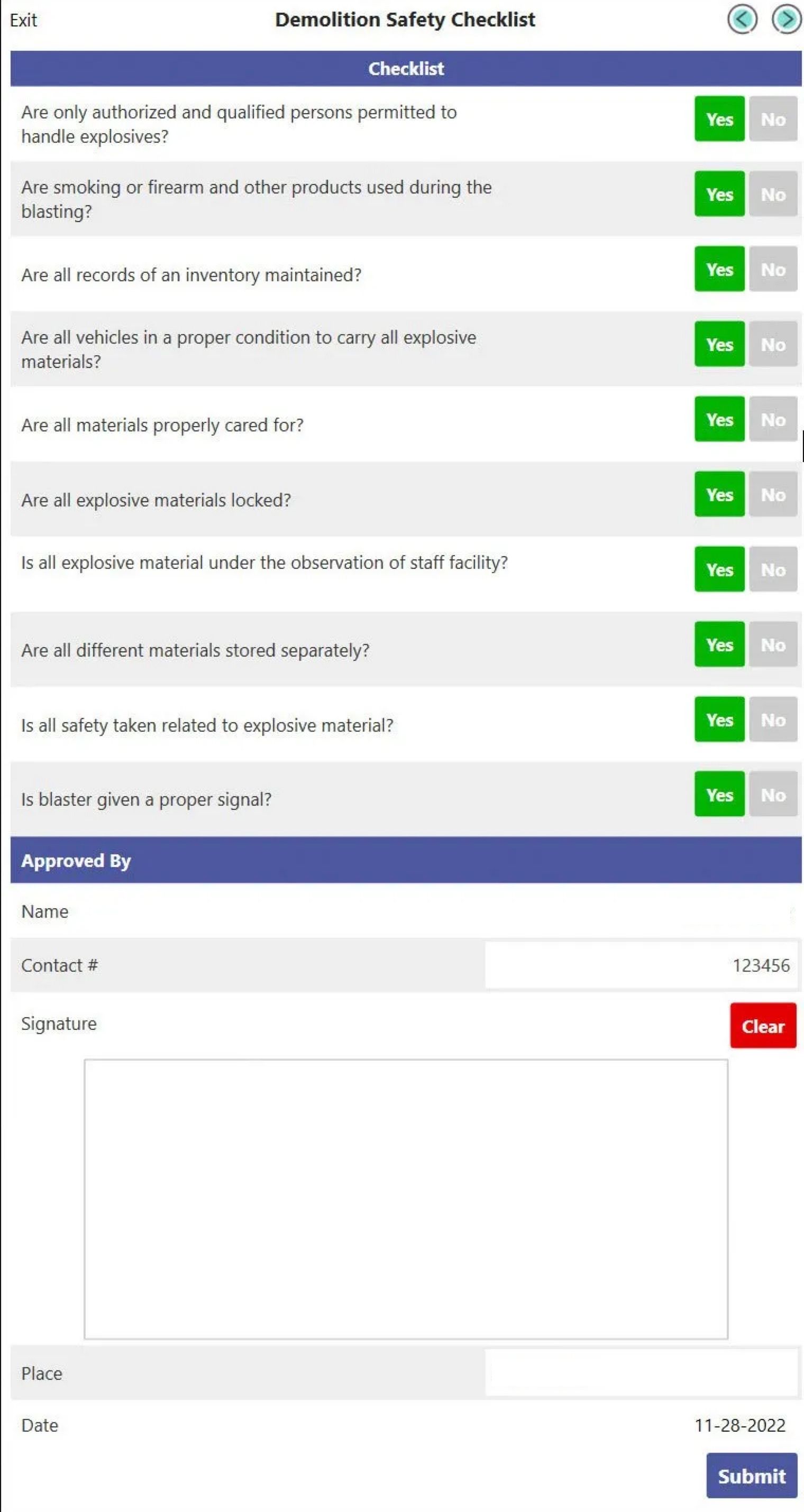
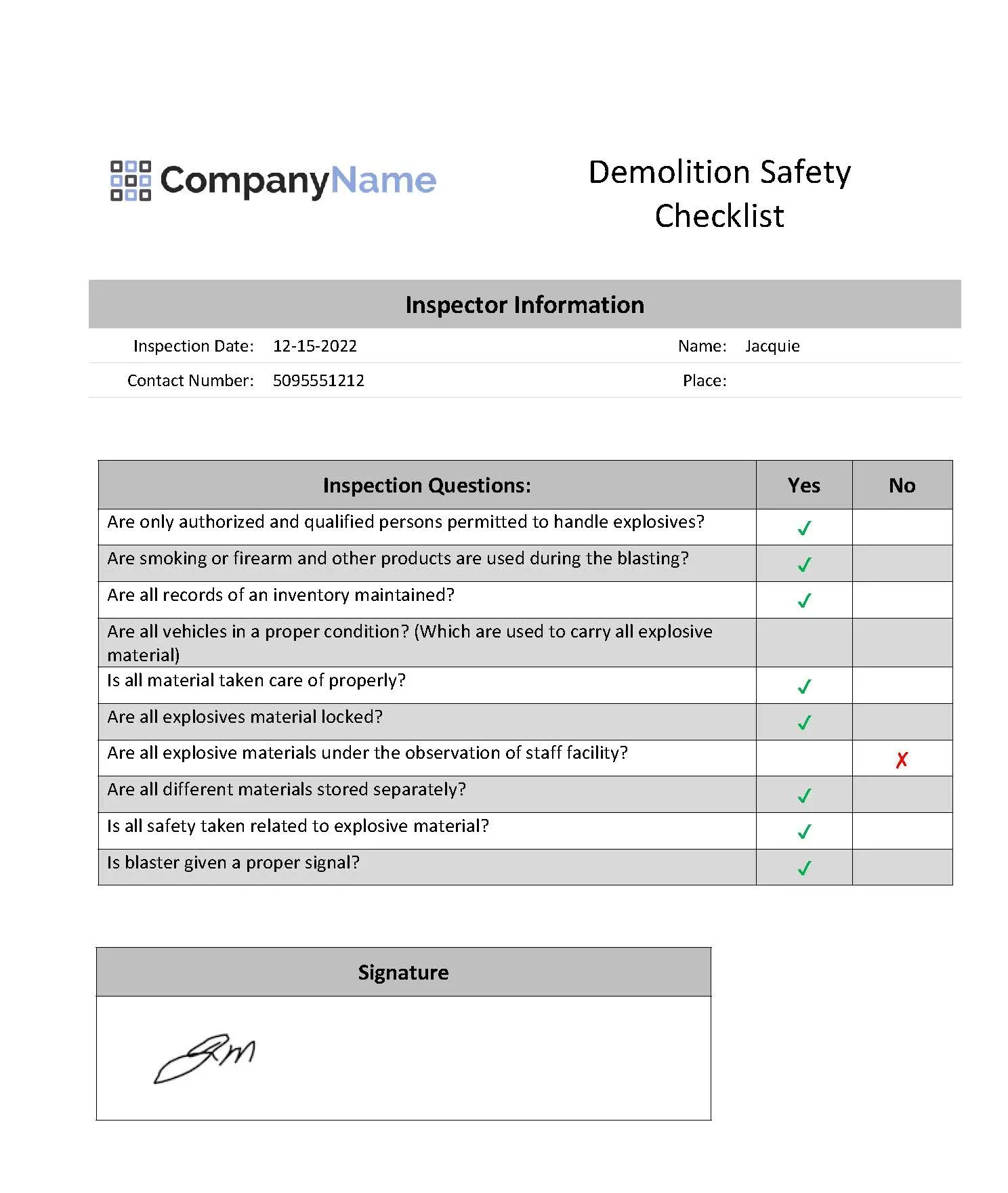
What Does a Demolition Safety Inspection Checklist Look Like?
Since demolition typically pertains to the use of explosives in construction, a demolition safety inspection checklist should include the following questions:
- Are only authorized and qualified persons permitted to handle explosives?
- Are smoking or firearm and other products used during the blasting?
- Are all records of an inventory maintained?
- Are all vehicles in a proper condition to carry all explosive materials?
- Are all materials properly cared for?
- Are all explosive materials locked?
- Is all explosive material under the observation of staff facility?
- Are all different materials stored separately?
- Is all safety taken related to explosive material?
- Is the blaster given a proper signal?
The checklist should also include the following information about the person who performed and approved the inspection:
- Name
- Contact Number
- Signature
- Place
- Date
Of course, you can add more questions to your checklist to cover other aspects, such as the potential for falls, fires, collapses, and more. You can also identify the level of a risk (low, medium, or high), suggest what controls workers put in place to address the hazard before demolition starts, and include photos of the site to use in the event anyone ever challenges the veracity of the inspection. You can’t be too thorough when it comes to preparing for demolition work!

What is a Demolition Safety Inspection Report?
A demolition safety inspection report is a PDF file of a digitally completed checklist. Admins can view these completed checklists each time they’re completed. These reports prove valuable if there’s a question or incident, as they can indicate the inspector's name, the date of the inspection, and if various safety precautions were met.

Where Do I Get a Demolition Safety Inspection Checklist?
You can create your own demolition safety inspection checklists with just word processing software and a printer. However, using an automated inspection tool like eForms Mobile is the superior choice. eForms Mobile offers hundreds of form templates—including a demolition safety checklist—that you can customize to your exact needs. You can then publish your checklist and distribute it to your team of surveyors, who can complete and submit it while in the field using a smart device. Additionally, you can generate reports using information from the checklists. The entire automated process removes any need to keep track of hard copies, duplicate data-entry tasks, and manually submit and track information.
Frequently Asked Questions
How does a demolition safety checklist encourage following rules and regulations?
A demolition safety checklist encourages the demolition team to follow rules and regulations by walking inspectors through what needs to be done, question by question. Such a checklist has worker and environment safety in mind, and an inspector should not sign off on an inspection without confirming that workers have addressed everything on the checklist. Otherwise, the inspector could be held liable for anything that goes wrong during demolition.
What is the difference between a demolition safety checklist and pre-demolition checklist?
A demolition safety checklist and a pre-demolition checklist both verify the safety of a site prior to demolition. However, a pre-demolition checklist will only concern the site before demolition begins and may focus more on the environment. In contrast, a demolition safety checklist may include information about the safety precautions taken during and after demolition. Government regulations may also require a pre-demolition inspection.
What is a demolition safety plan?
A demolition safety plan describes the precautions that workers plan to take before, during, and after a demolition project. It explains how workers will demolish the building or structure and identifies the necessary equipment and permits. It also describes what the workers will do in the event of an emergency. A checklist can ensure that the workers adequately address each area of the safety plan.